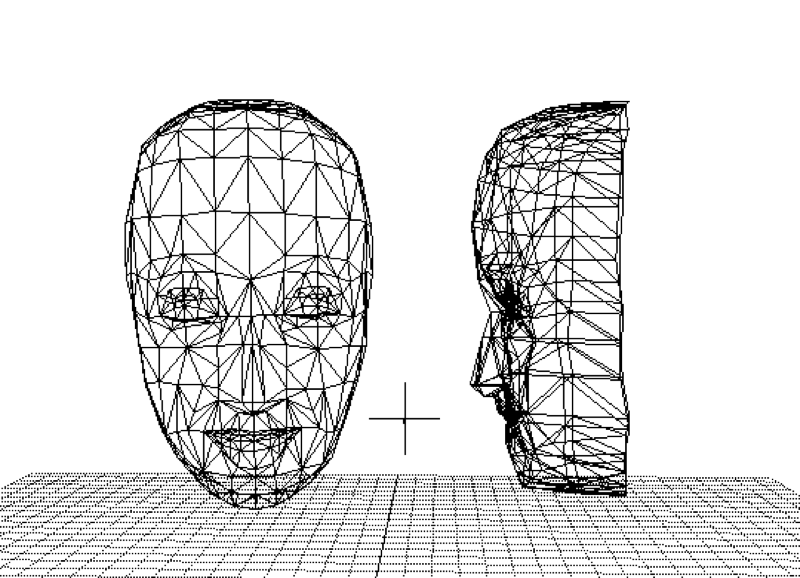
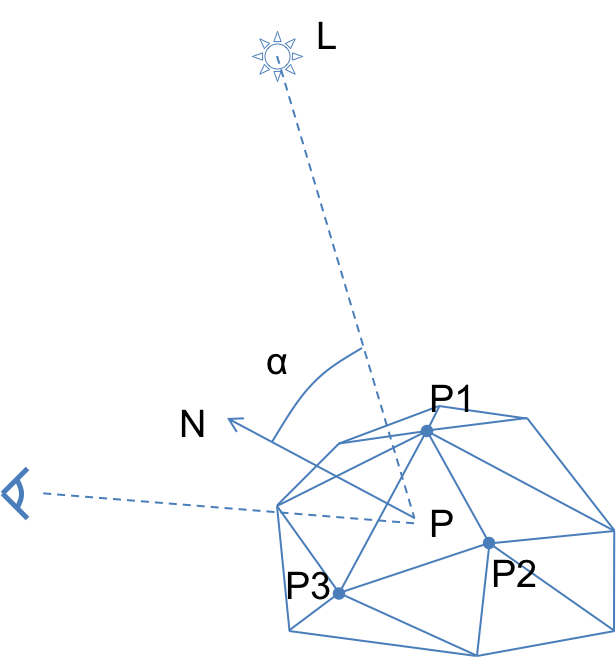
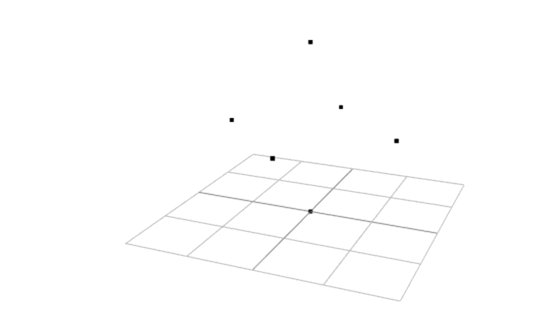
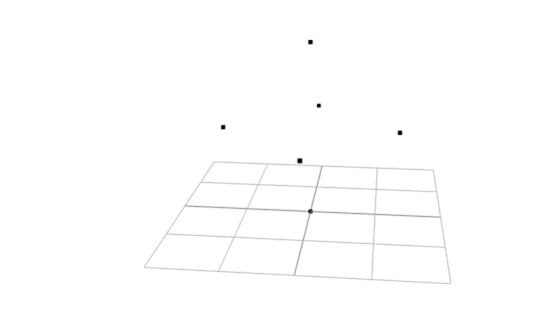
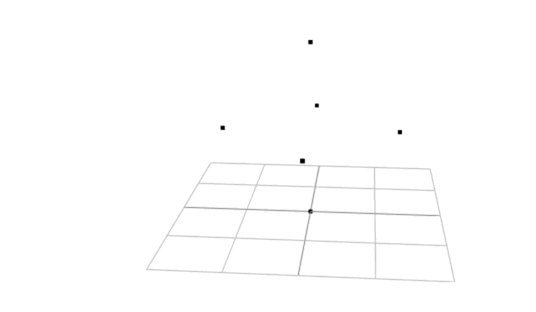
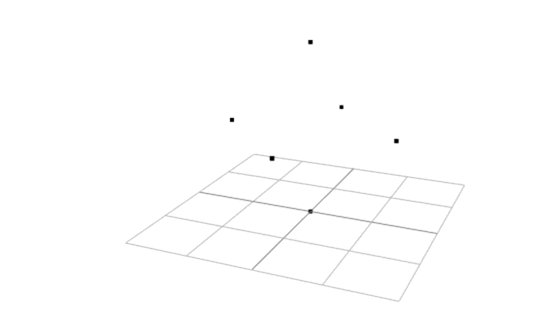
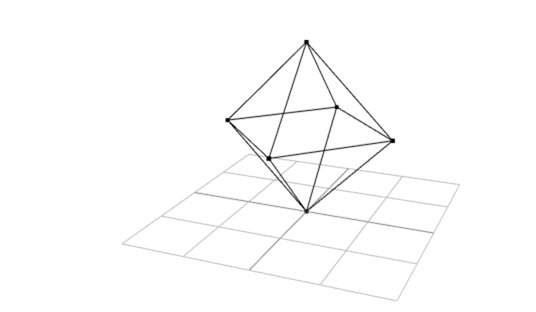
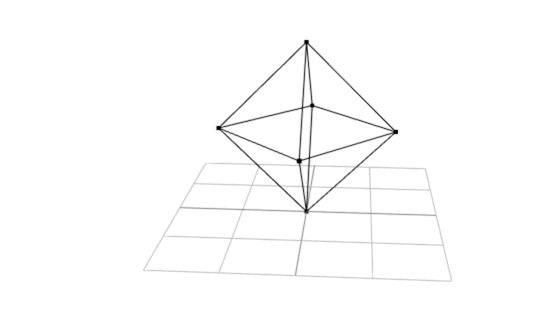
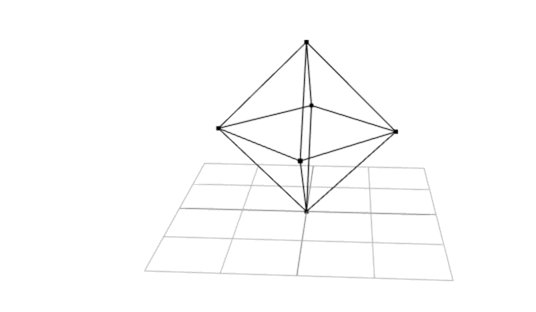
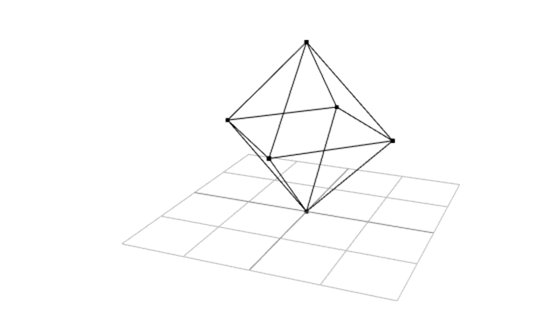
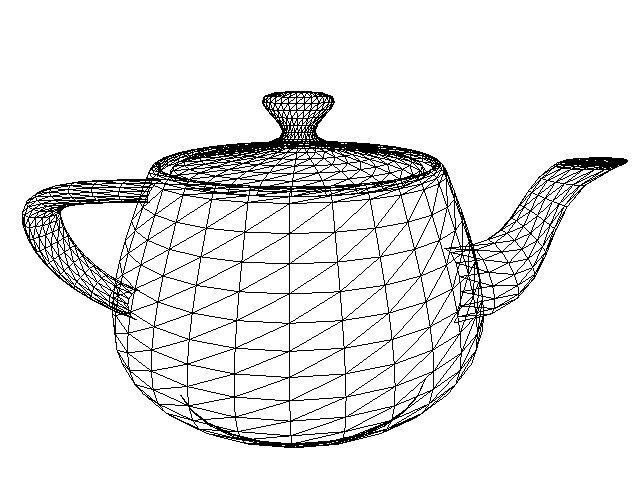
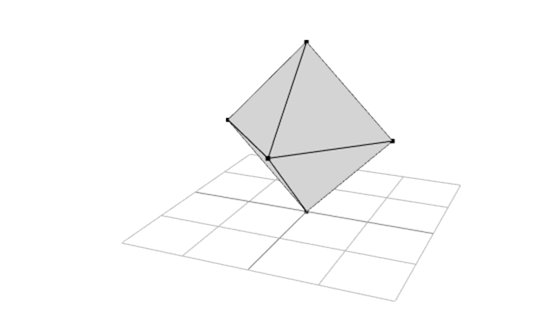
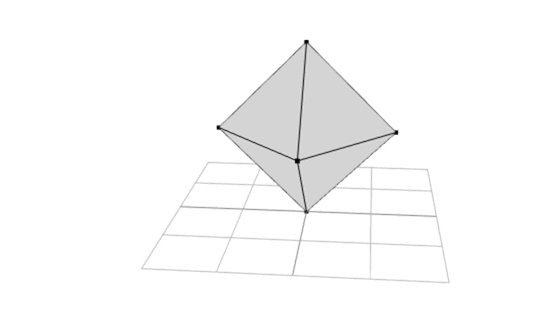
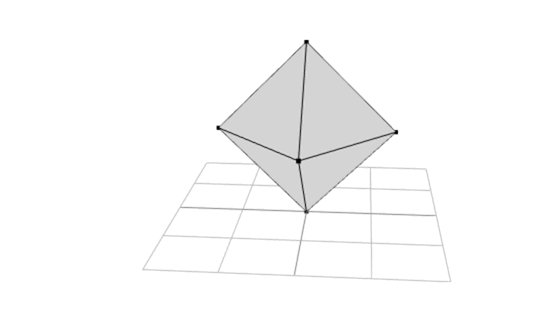
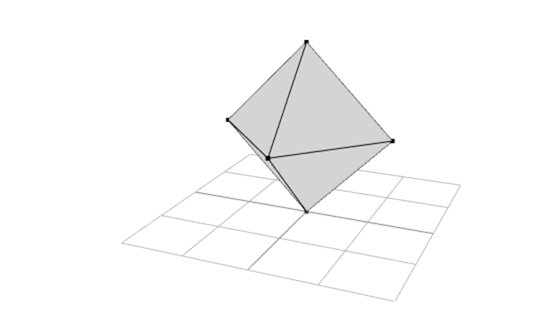
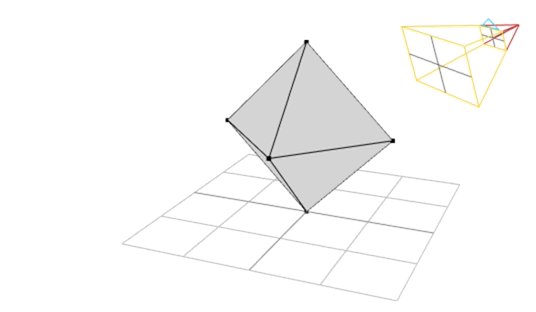
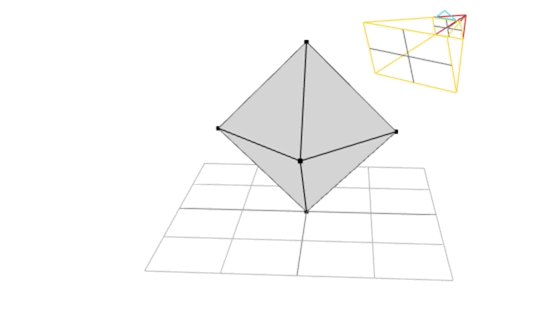
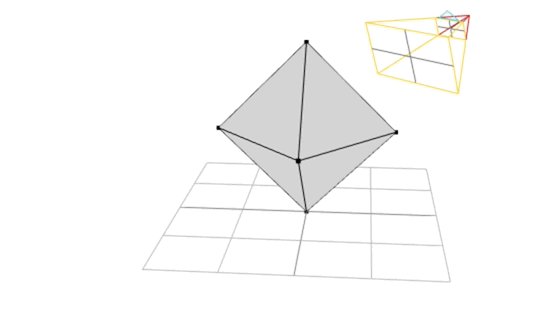
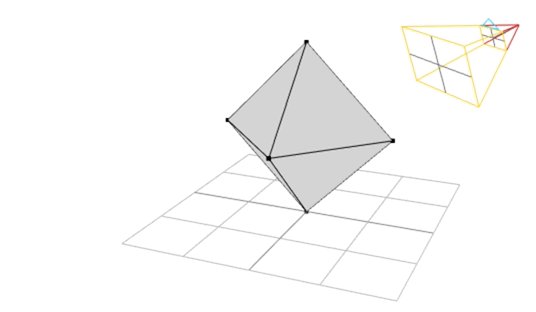
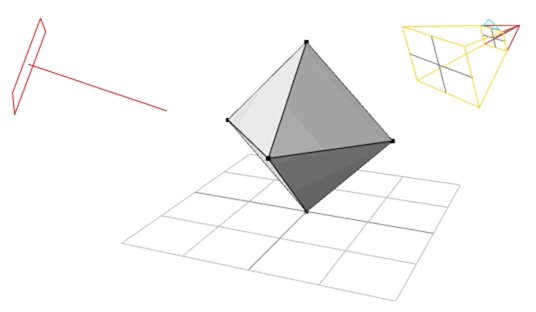
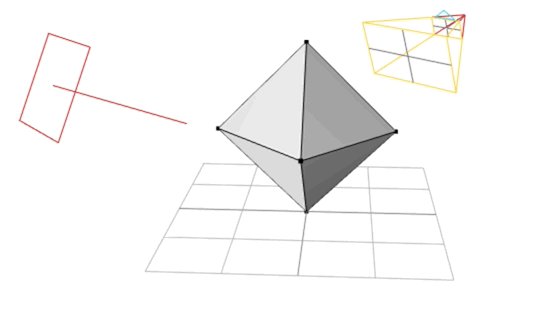
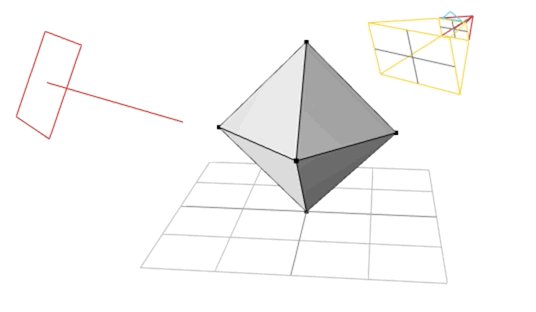
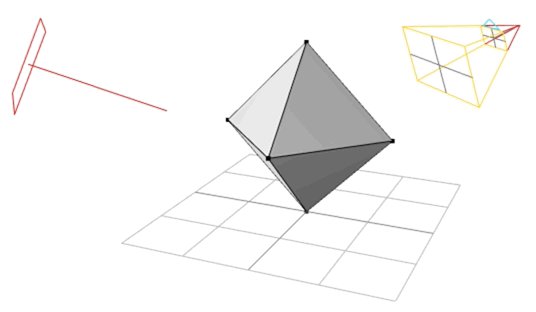
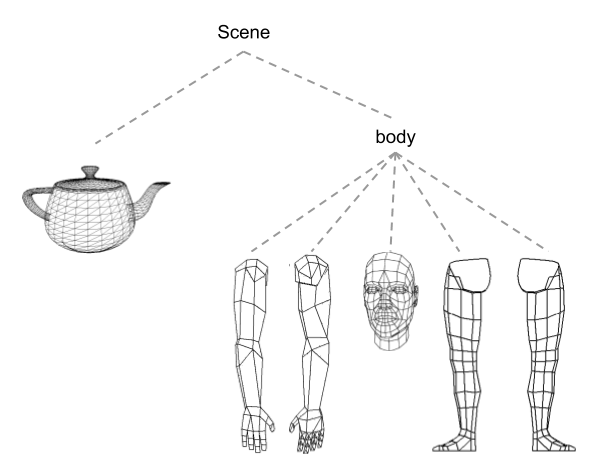
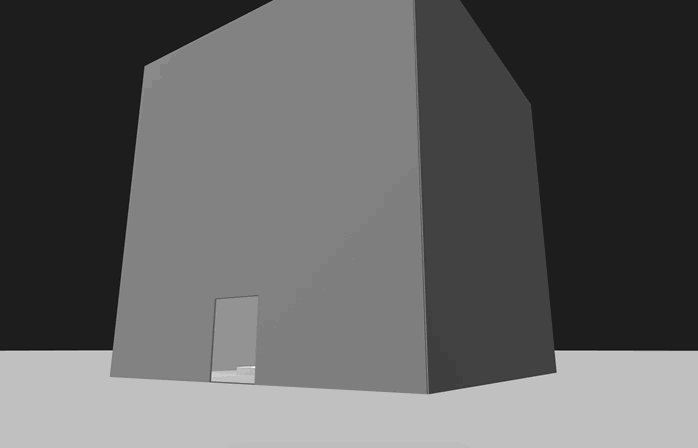
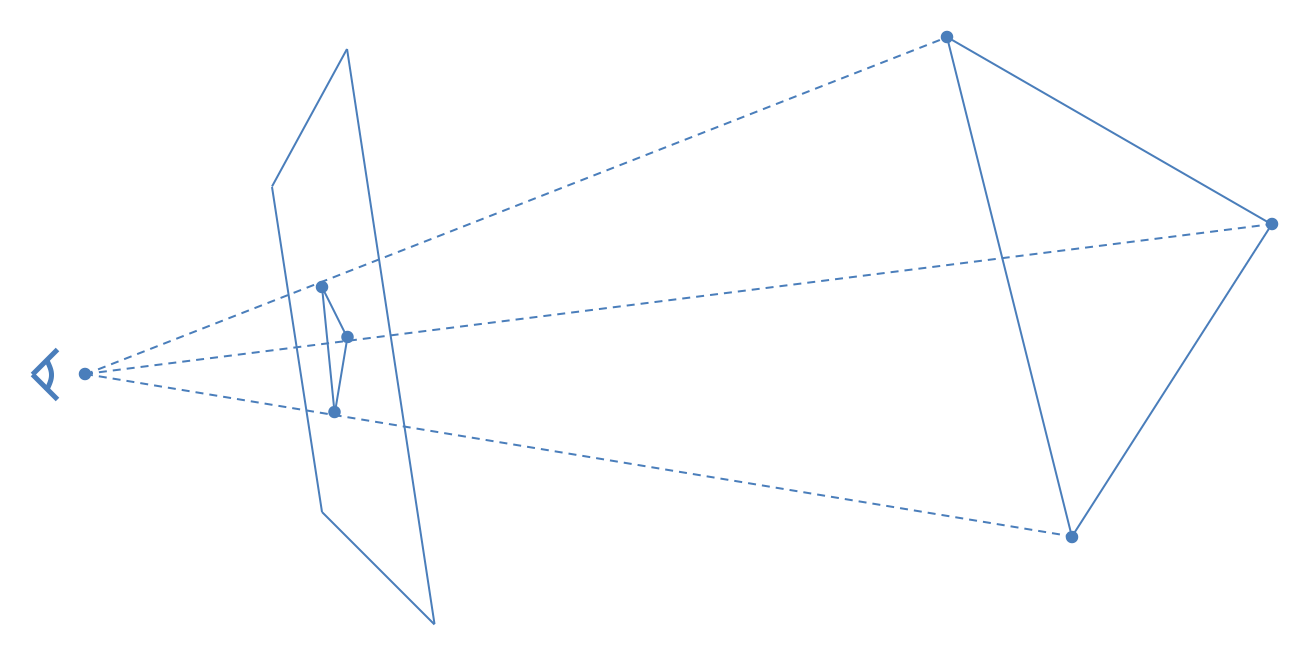
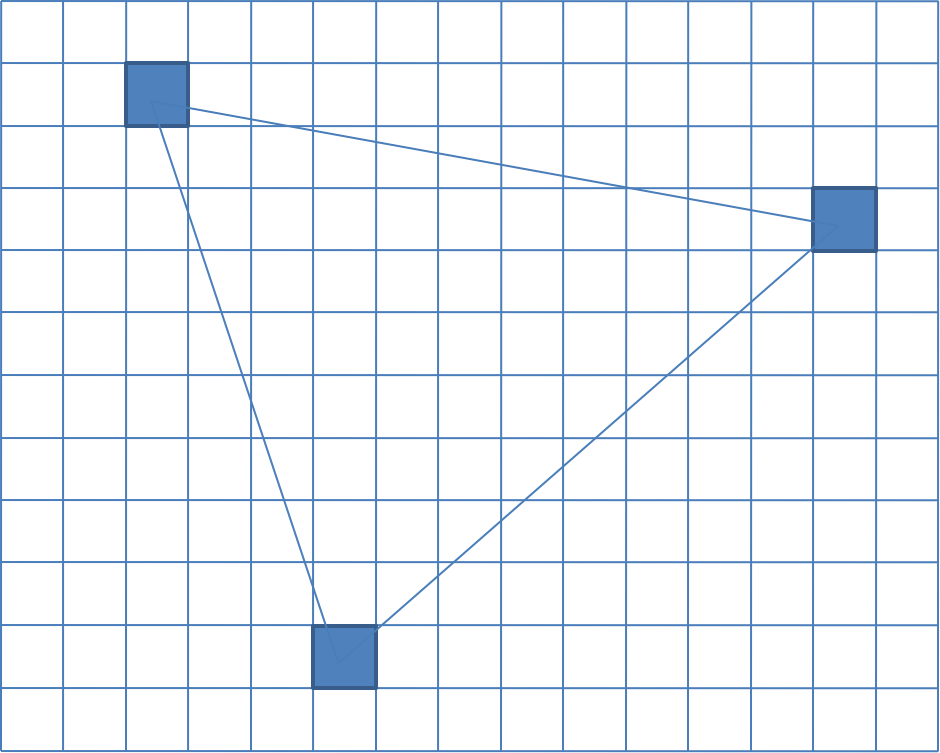
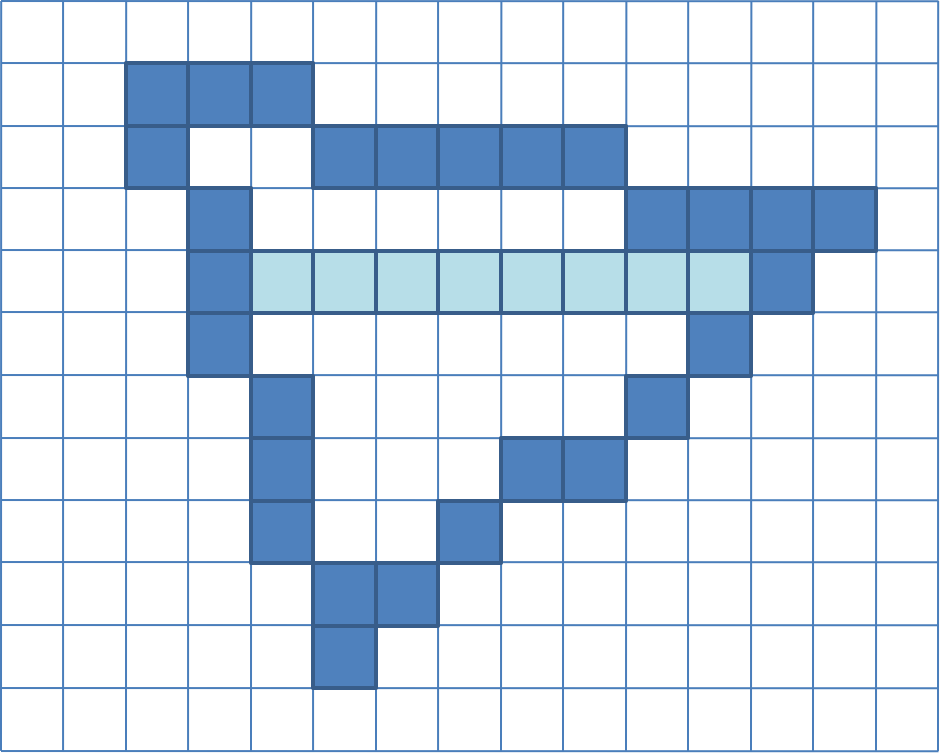
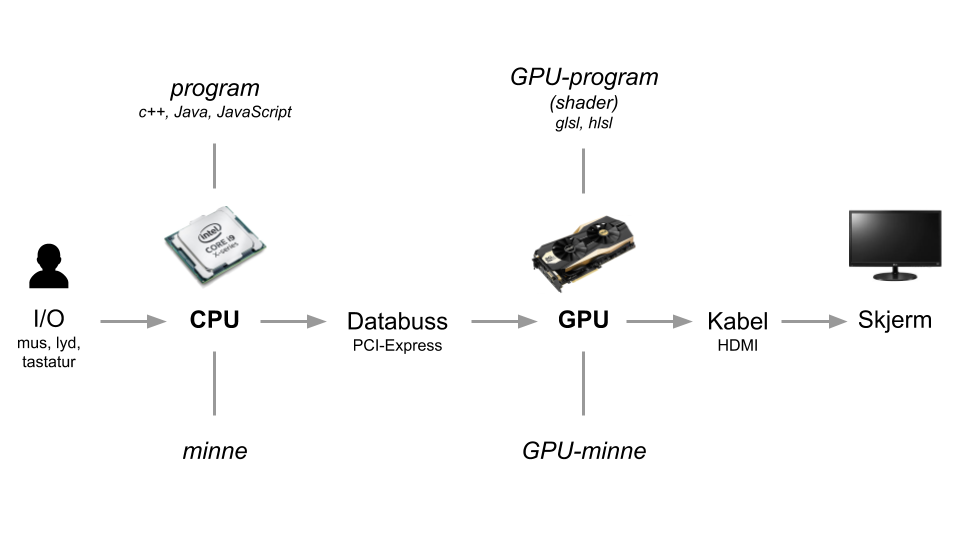
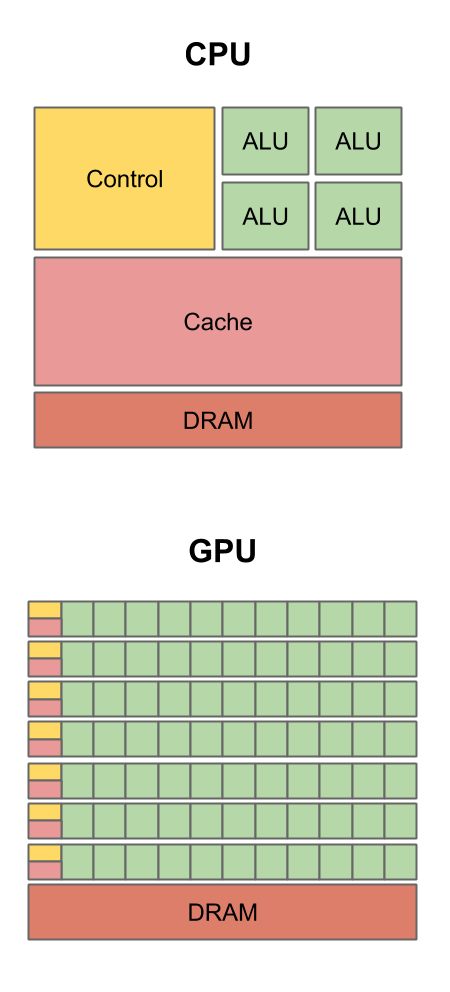
<!-- OUTLINE ========= Hei! La oss starte. Jeg heter Holger, og dette er Stian og Petter. Vi er fra Bekk, og det vi skal gjøre nå er å holde kurs i 3D-visualisering. Og det skal gå over 3 dager. Målet med det er at man skal forstå hvordan man lager 3D, og at man klarer å lage noe fett i 3D. Vi kommer til å starte rolig, og så blir det mer og mer spennende utover i serien. Plan: Dag 1 Intro til 3D-visualisering Intro til rammeverket three.js Lage kule ting i 3D Dag 2 Lage enda kulere ting Dag 3 Være kreativ og lage særdeles kule ting Hva er 3D-visualisering? Lage et flatt bilde på skjermen, av noe som egentlig ikke er flatt (eksempler på webgl fra nettet, inkl bekk.no og Sprett) I prinsippet: Starter med 3D-data: Koordinater (x, y, z), vektorer (x, y, z) Ender opp med 2D-koordinater (pikselposisjoner) på skjermen, og hvilken farge de pikslene skal ha (face-wireframe.png) + (shading1.png) + (pixels-on-screen-close.png) Viktige konsepter i 3D-visualisering Vertex Flertall: Vertices Det er ytterpunktene på 3D-modellene. De er i koordinater i 3D-rommet. De lagres som lange lister av tre og tre floating point numbers (float) (illustrasjon med grov polyhedron med indeks på hver vertex) (opplisting av koordinatene til hver indeks) Face Det er en samling av tre vertices som tilsammen skal utgjøre et flatt polygon. De lagres som lister av tre og tre integers, som er indeksene til hver vertex i vertex-lista. (illustrasjon med polyhedron med index på hver face) (opplisting av vertex-indeksene til hver face) Geometry Kalles også surface, mesh, model Dette er en samling av en liste med vertices og en liste med faces som tilsammen skal bli en figur. (ring rundt polyhedronet og ring rundt de to listene) Material og shading Dette definerer fargen til hver piksel som tilhører en face Det gjøres som regel ved å lagre fargeverdier, refleksjonsstyrke, lysstyrke og så videre, og så la en kode regne ut fargen basert på det. (shadertypes.png) Kamera Dette er "øyet som ser" i 3D-scenen. Det lagres som mange koordinater og vektorer som f.eks. posisjon i rommet retning man ser høyde og bredde på utsnittet man ser hvor stor field-of-view man ser (fish eye vs kikkert) (illustrasjon med animert three-camera-helper) Lys Disse brukes i utregningene for å finne fargene til pikslene. Lagres som f.eks. posisjon lysretning lysstyrke og -farge (illustrasjon med animert three-light-helper med point light og directional light) Scene graph Hierarki av objekter som tilsammen er innholdet i 3D-scenen. Lagres som en trestruktur av alle meshes, lights og andre ting som har en plassering i rommet. Gjør det veldig praktisk å flytte rundt eller rotere flere deler som hører sammen. (illustrasjon av trestruktur av scene -> mann + light -> hode + arm + ben) Rendering Hele prosessen å lage 2D-bildet av 3D-scenen og vise det på skjermen. Må typisk gjøres 60 ganger i sekundet for å få helt jevn bevegelse. Mellom hver rendering kan man bevege på objektene og endre parametre for å animere, slik som stop motion. Består av to viktige steg: Projisering Beregn 2D-posisjonen til alle vertices på skjermen Rasterisering Fargelegg pikslene til hver face på skjermen (projection1.png) + (projection4.png) + (rasterization4.png) Hardware I motsetning til hverdagslig programmering i Java og JavaScript må vi i større grad forholde oss til hvordan hardwaren er bygd opp. Spesielt for å oppnå god ytelse. - Tar forholdvis lang tid å sende data til GPU (60 fps) - GPU har MASSIV parallellitet gjennom tusenvis av kjerner (hardware.png) (cpu-vs-gpu.png) --> Kurs i 3D-visualisering ======================= ●●● ### Holger Ludvigsen ### Stian Møllersen ### Petter Astrup ●●● ## Bekk Consulting AS --- To mål ====== Forstå hvordan man lager 3D Lage noe fett i 3D En plan ======= #### ● Dag 1 ● Intro til 3D-visualisering Intro til rammeverket three.js Lage kule ting i 3D #### ● Dag 2 ● Lage enda kulere ting #### ● Dag 3 ● Være kreativ og lage særdeles kule ting --- Hva er 3D-visualisering? ======================== _Lage et flatt bilde på skjermen,_ _av noe som ikke er flatt._ ### Eksempler [World Flights](http://www.senchalabs.org/philogl/PhiloGL/examples/worldFlights/) [Sprett](http://playsprett.com) [Bekk.no](http://bekk.no) --- 3D-visualisering - Mer konkret ======================== Starter med 3D-data: koordinater, vektorer, osv Ender opp med fargede piksler på skjermen .lowerleft[] .lowercenter[] .lowerright[] --- .verticalCenter[ ### La oss forstå dette gjennom # Noen viktige konsepter ] --- Vertex ====== En vertex er ytterpunktene på 3D-modellene Flertall: _Vertices_ Koordinater i 3D-rommet ```c 0: [0.12, 2.15, 1.01] 1: [0.13, 0.25, 3.51] 2: [1.42, 8.65, 0.06] 3: [0.80, 2.15, 1.40] 4: [0.00, 3.85, 4.01] 5: [0.82, 1.15, 0.30] ```  --- Face ==== En face er en samling av 3 vertices Utgjør en flat trekant ```c 0: [0, 1, 2] 1: [0, 3, 4] 2: [3, 0, 1] 3: [4, 5, 0] 4: [3, 1, 2] 5: [3, 4, 5] 6: [4, 0, 2] 7: [1, 3, 0] ```  --- Geometry ======== Geometri er en samling av vertex-liste og faces-liste Er kjent under mange navn! _Surface, mesh, model_ Representerer tilsammen en 3D-form  --- Material og shading =================== Materialet og shadingen definerer fargen til hver piksel i et face ```c color: [1.0, 0.5, 0.1] reflection: 0.75 glossiness: 0.1 translucency: 0.3 texture: light-skin.png ```  --- Kamera ====== Kamera er _"øyet som ser"_ i 3D-scenen Representerer på en måte skjermen ```c position: [5.0, 1.5, -5.0] direction: [-1.0, -0.5, 1.0] width: 1920 height: 1080 field-of-view: 45 ```  --- Lys ==== Lys brukes sammen med materialet til å finne fargen til pikslene. _Sterk lyskilde -> Lysere farge_ _Lys peker rett på facen -> Lysere farge_ _Rødt lys -> Mer rødlig farge_ ```c position: [10.0, 2.0, -4.0] direction: [1.0, -0.3, 1.0] intensity: 2.5 color: [1.0, 1.0, 1.0] ```  --- Scene graph =========== En scene graph er et hierarki av innholdet i 3D-scenen Trestruktur av alt som har plassering i 3D-rommet  --- Rendering ========= Rendering er hele prosessen å lage 2D-bildet <br/>av 3D-scenen og vise det på skjermen Gjøres f.eks. 60 ganger i sekundet Mellom hver render kan man endre litt <br/>på scenen for å animere (tenk stop motion)  --- Mer om rendering ================ Rendering består av to steg: **1: Projisering**: Beregn 2D-posisjonen på skjermen for alle vertices **2: Rasterisering:** Fargelegg pikslene til hver face .bigger[.lowerleft[]] .smaller[.lowercenter[]] .smaller[.lowerright[]] --- Hardware ======== I motsetning til hverdagslig programmering må vi forholde oss til hardwarens oppbygning. #### Spesielt for _ytelse_ Tregt å sende data til GPU (60 fps) GPU har massiv parallellitet .left7525[] .right7525[]