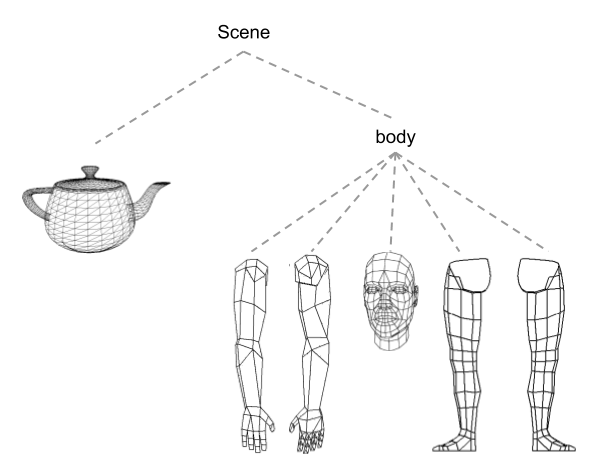
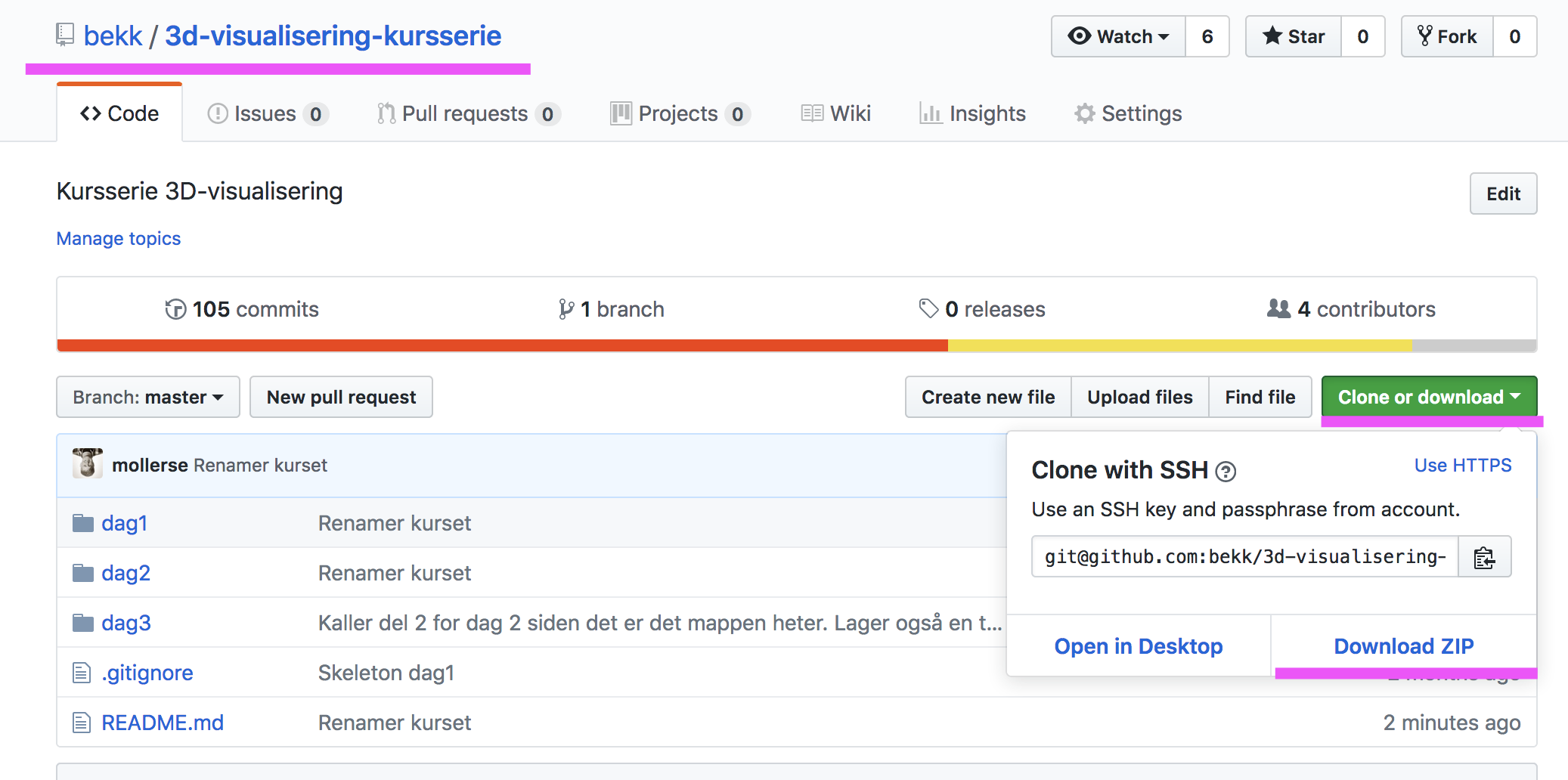
three.js ================ _Et rammeverk for å lage WebGL-ting._ --- .left-column[ # three.js ] .right-column[ ## WebGL er veldig lavnivå For å lage en [snurrende kube](https://mdn.github.io/webgl-examples/tutorial/sample5/) trenger du ganske mye [kode](https://github.com/mdn/webgl-examples/blob/gh-pages/tutorial/sample5/webgl-demo.js) ] --- .left-column[ # three.js ] .right-column[ ## WebGL er veldig lavnivå For å lage en [snurrende kube](https://mdn.github.io/webgl-examples/tutorial/sample5/) trenger du ganske mye [kode](https://github.com/mdn/webgl-examples/blob/gh-pages/tutorial/sample5/webgl-demo.js) ] .right-column[ ## three.js kommer med abstraksjoner 👌 Et nivå som ligger nærmere måten vi prater om 3D-verdenen på. ] --- .left-column[ # three.js # Core ] .right-column[ ## Kjernekomponenter - Renderer - Scene - Camera ] --- .left-column[ # three.js # Core ] .right-column[ ## Renderer Three.js kommer med mange ulike måter å rendre på, men den vi skal bry oss om er WebGL rendereren ] --- .left-column[ # three.js # Core ] .right-column[ ## Renderer Three.js kommer med mange ulike måter å rendre på, men den vi skal bry oss om er WebGL rendereren ] .right-column[ ```js renderer = new THREE.WebGLRenderer(); renderer.setSize(HEIGHT,WIDTH); ``` ] --- .left-column[ # three.js # Core ] .right-column[ ## Renderer Three.js kommer med mange ulike måter å rendre på, men den vi skal bry oss om er WebGL rendereren ] .right-column[ ```js renderer = new THREE.WebGLRenderer(); renderer.setSize(HEIGHT,WIDTH); ``` ] .right-column[ Three.js har også CSS2D/3DRenderer, CanvasRenderer og SVGRenderer ] --- .left-column[ # three.js # Core ] .right-column[ ## Scene For at en renderer skal ha noe å tegne trenger den en scene. ] --- .left-column[ # three.js # Core ] .right-column[ ## Scene For at en renderer skal ha noe å tegne trenger den en scene. ] .right-column[ ```js scene = new THREE.Scene(); // ... scene.add(someObject); ``` ] --- .left-column[ # three.js # Core ] .right-column[ ## Scene For at en renderer skal ha noe å tegne trenger den en scene. ] .right-column[ ```js scene = new THREE.Scene(); // ... scene.add(teapot); ``` ] .right-column[  ] --- .left-column[ # three.js # Core ] .right-column[ ## Camera For å komplettere 3D-opplevelsen trenger rendereren også noe som kan se på scena: et kamera. ] --- .left-column[ # three.js # Core ] .right-column[ ## Camera For å komplettere 3D-opplevelsen trenger rendereren også noe som kan se på scena: et kamera. ] .right-column[ Kameraet bestemmer hvordan 3D-verdenen blir projisert på skjermen. ] --- .left-column[ # three.js # Core ] .right-column[ ## Camera For å komplettere 3D-opplevelsen trenger rendereren også noe som kan se på scena: et kamera. ] .right-column[ Kameraet bestemmer hvordan 3D-verdenen blir projisert på skjermen. ] .right-column[ Det finnes mange ulike kamera i three.js, vi kommer til å bruke et som heter `PerspectiveCamera` ] --- .left-column[ # three.js # Core ] .right-column[ ## Camera For å komplettere 3D-opplevelsen trenger rendereren også noe som kan se på scena: et kamera. ] .right-column[ Kameraet bestemmer hvordan 3D-verdenen blir projisert på skjermen. ] .right-column[ Det finnes mange ulike kamera i three.js, vi kommer til å bruke et som heter `PerspectiveCamera` ] .right-column[ ```js camera = new THREE.PerspectiveCamera( fov, aspectRatio, near, far ) ``` ] --- .left-column[ # three.js # Core ] .right-column[ ## Alt klart Når vi har disse tre tingene kan vi rendre en vilkårlig 3D-verden: ] --- .left-column[ # three.js # Core ] .right-column[ ## Alt klart Når vi har disse tre tingene kan vi rendre en vilkårlig 3D-verden: ] .right-column[ ```js renderer.render(scene, camera); ``` ] --- .left-column[ # three.js # Core ] .right-column[ ## Alt klart Når vi har disse tre tingene kan vi rendre en vilkårlig 3D-verden: ] .right-column[ ```js renderer.render(scene, camera); ``` ] .right-column[ Når vi har dette på plass vil resten gå ut på å legge til objekter til scena slik at rendereren kan rendre det til skjermen. ] --- .left-column[ # three.js # Core # Objects ] .right-column[ ## Fellestrekk I three.js har alle objekter noen fellestrekk - Posisjon - Rotasjon - Scale - Children ] --- .left-column[ # three.js # Core # Objects ] .right-column[ ## Fellestrekk I three.js har alle objekter noen fellestrekk - Posisjon - Rotasjon - Scale - Children ] .right-column[ (... og en del andre ting som er litt mer nisje) ] --- .left-column[ # three.js # Core # Objects ] .right-column[ ## Spesialobjekter I tillegg til en del spesialobjekter (som feks scene, camera og lights) har three.js en rekke generiske objekter ] --- .left-column[ # three.js # Core # Objects ] .right-column[ ## Spesialobjekter I tillegg til en del spesialobjekter (som feks scene, camera og lights) har three.js en rekke generiske objekter. ] .right-column[ ## Generiske objekter Generiske objekter kan lages ved å kombinere en _geometri_ og et _materiale_. ] --- .left-column[ # three.js # Core # Objects ] .right-column[ ## Geometries Geometrier er three.js sin måte å representere form på. ] --- .left-column[ # three.js # Core # Objects ] .right-column[ ## Geometries Geometrier er three.js sin måte å representere form på. ] .right-column[ Det finnes mange ulike geometrier innebygd: - Box - Circle - Cone - Plane - Polyhedra - etc ] --- .left-column[ # three.js # Core # Objects ] .right-column[ ## Geometries Geometrier er three.js sin måte å representere form på. ] .right-column[ Det finnes mange ulike geometrier innebygd: - Box - Circle - Cone - Plane - Polyhedra - etc ] .right-column[ ```js geometry = new THREE.BoxGeometry(1, 1, 1); ``` ] --- .left-column[ # three.js # Core # Objects ] .right-column[ ## Geometries Geometrier er three.js sin måte å representere form på. ] .right-column[ Det finnes mange ulike geometrier innebygd: - Box - Circle - Cone - Plane - Polyhedra - etc ] .right-column[ ```js geometry = new THREE.BoxGeometry(1, 1, 1); ``` ] .right-column[ De fleste 3D-former har en geometri-funksjon i three.js ] --- .left-column[ # three.js # Core # Objects ] .right-column[ ## Materials Materialer i three.js er måten objekter får utseende. ] --- .left-column[ # three.js # Core # Objects ] .right-column[ ## Materials Materialer i three.js er måten objekter får utseende. ] .right-column[ Ulike materialer har ulike egenskaper og interaksjoner med andre objekter. ] --- .left-column[ # three.js # Core # Objects ] .right-column[ ## Materials Materialer i three.js er måten objekter får utseende. ] .right-column[ Ulike materialer har ulike egenskaper og interaksjoner med andre objekter. ] .right-column[ Det finnes egne materialer for spesielle lysmodeller eller materialer som bruker custom shadere. ] --- .left-column[ # three.js # Core # Objects ] .right-column[ ## Materials Materialer i three.js er måten objekter får utseende. ] .right-column[ Ulike materialer har ulike egenskaper og interaksjoner med andre objekter. ] .right-column[ Det finnes egne materialer for spesielle lysmodeller eller materialer som bruker custom shadere. ] .right-column[ ```js material = new THREE.MeshBasicMaterial({color: 0xFF0000}); ``` ] --- .left-column[ # three.js # Core # Objects ] .right-column[ ## Objects Når du har en geometri og et materiale kan du lage et objekt. ] --- .left-column[ # three.js # Core # Objects ] .right-column[ ## Objects Når du har en geometri og et materiale kan du lage et objekt. ] .right-column[ Det finnes også ulike objekt-typer, men den vanligste er Mesh: ] --- .left-column[ # three.js # Core # Objects ] .right-column[ ## Objects Når du har en _geometri_ og et _materiale_ kan du lage et objekt. ] .right-column[ Det finnes også ulike objekt-typer, men den vanligste er Mesh: ] .right-column[ ```js object = new THREE.Mesh(geometry, material); scene.add(object); ``` ] --- .left-column[ # three.js # Core # Objects # Extra ] .right-column[ ## Ekstrastasj thee.js inneholder en del ekstrastasj ] --- .left-column[ # three.js # Core # Objects # Extra ] .right-column[ ## Ekstrastasj thee.js inneholder en del ekstrastasj ] .right-column[ - lys - loaders - animasjon - mattefunksjoner - etc... ] --- .left-column[ # three.js # Core # Objects # Extra # Animering ] .right-column[ ## Endre på ting Det er kjedelig å bare lage statiske modeller. ] --- .left-column[ # three.js # Core # Objects # Extra # Animering ] .right-column[ ## Endre på ting Det er kjedelig å bare lage statiske modeller. ] .right-column[ Heldigvis har three.js støtte for å endre på ting. ] --- .left-column[ # three.js # Core # Objects # Extra # Animering ] .right-column[ ## Endre på ting Det er kjedelig å bare lage statiske modeller. ] .right-column[ Heldigvis har three.js støtte for å endre på ting. ] .right-column[ ```js renderer.render(scene, camera); cube.position.x = 10; renderer.render(scene, camera); // hurra, cube har flyttet seg 10 langs x-aksen ``` ] --- .left-column[ # three.js # Core # Objects # Extra # Animering ] .right-column[ ## JavaScript animasjon Fordi objects i three.js er "vanlig" JS, kan vi bruke vanlige JS-teknikker for å animere ] --- .left-column[ # three.js # Core # Objects # Extra # Animering ] .right-column[ ## JavaScript animasjon Fordi objects i three.js er "vanlig" JS, kan vi bruke vanlige JS-teknikker for å animere ] .right-column[ ```js function render() { requestAnimationFrame(render); // move stuff around renderer.render(scene, camera); } ``` ] --- .left-column[ # three.js # Core # Objects # Extra # Animering # Boilerplate ] .right-column[ ## Utdelt kode Dere får en veldig liten kodesnutt utdelt som dere kan bruke som utgangspunkt for oppgavene dere skal gjennom i dag. ] --- .left-column[ # three.js # Core # Objects # Extra # Animering # Boilerplate ] .right-column[ ## Utdelt kode Dere får en veldig liten kodesnutt utdelt som dere kan bruke som utgangspunkt for oppgavene dere skal gjennom i dag. ] .right-column[ ```js // Henter inn three.js const THREE = require("three"); function init() { // Her kan du putte kode som bare skal gjøres én gang } function render() { // sørger for å køe et nytt kall til render requestAnimationFrame(render); // Her kan du putte kode som skal gjøres hver "frame", // som feks renderer.render(); // eller box.position.x += 10 } init(); render(); ``` ] --- # Oppgavetid! Oppgavene finner dere på [github.com/bekk/3d-visualisering-kursserie](https://github.com/bekk/3d-visualisering-kursserie) .full[  ]